
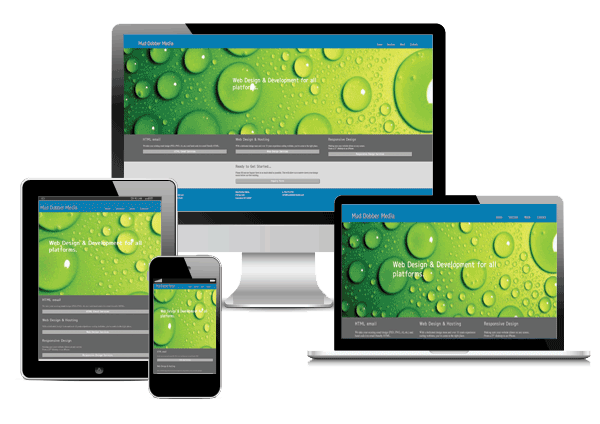
Responsive Web Design
From Smart phones to netbooks and tablets, users are visiting your sites from an array of devices. Responsive Web Design is more than just optimizing your web site to work well on phones. A well designed site should scale on any device from a smart phone to a large desktop monitor. Gone are the days of designing a site at a fixed width, similar to a print layout.
Fluid Grid Layouts
By using a fluid grid layout we are able to scale elements up or down in unison depending on the screen size of the browser.
Fluid Images
Images no longer need to be static.Using flexible layouts allow images to scale to the design, enhancing the user experience.
Media Queries
By using CSS3 media queries we are able to design break points in the style sheet of your website to drastically change the layout of your site depending on the screen size of the browser.